WP Rocket vs W3 Total Cache – Which One is Better?

WP Rocket and W3 Total Cache are arguably the two best caching plugins available for WordPress. But when you are unsure which caching plugin will do the best caching job for you that’s where a head-to-head comparison article fits properly.
So, if you are looking for the WP Rocket vs W3 Total Cache comparison and test case, then you are on the right page.
Before diving into the plugin details and comparison part, let’s talk about caching and how it helps to improve your site performance.
What is caching and how does a caching plugin help?
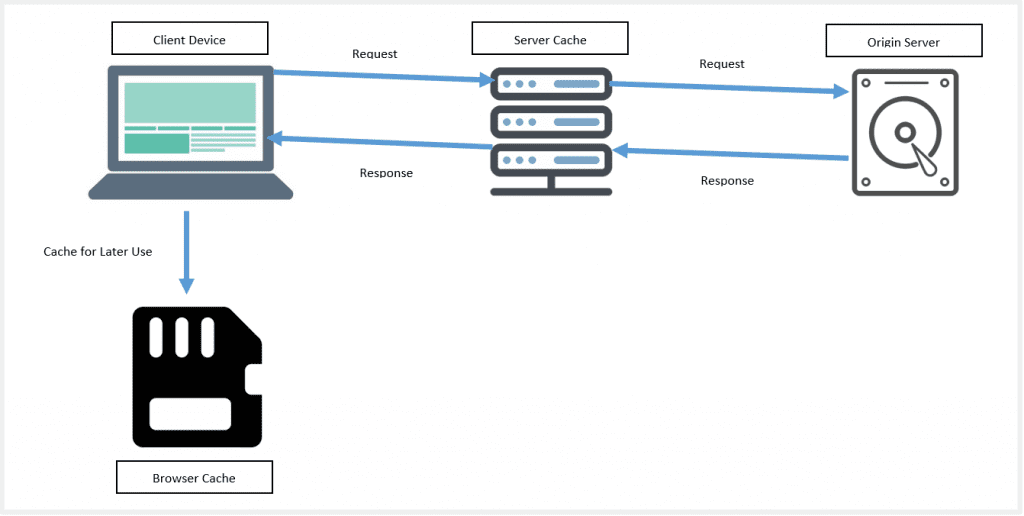
Caching can be a hardware or software component that stores data for future requests to be served faster than the initial response. Technically, a website cache is a temporary location for copies of website files such as HTML, CSS, JavaScript, and images.
Later these files will be served from the browser cache location (typically a cache subdirectory under the directory of your browser) to improve the page loading experience.
This image explains the caching mechanism thoroughly.

Fortunately, as a WordPress user, you have access to a wide range of caching plugins that can significantly improve your site performance. Nowadays, caching plugins are more than capable of caching website resources. They provide a complete site optimization package starting from code minification, control javascript, CSS execution time, media control, etc.
It’s up to you, how you can analyze the current website performance, find out the bloats, and configure caching plugin settings to improve those areas. Regardless of your preferred plugin, here are the key benefits of using a caching plugin for WordPress.
- Provide faster experience to users and search engine crawlers.
- Help you to increase the performance and speed of your site.
- Reduce caching load on your server.
- Saves bandwidth.
As mentioned earlier, there are a ton of caching plugins available. WP Rocket and W3 Total Cache stand out among the others and are widely preferred by WordPress users. 1+ million active installations to date speak a lot about the popularity of these two caching plugins.
So, in this post, we will find out which caching plugin is better with the help of head-to-head feature comparison and based on test results.
#1. Introduction to WP Rocket
WP Rocket is arguably the #1 premium caching plugin for WordPress sites. It is one of the widely used caching plugins and used by over 1,494,000 WordPress sites on the globe. You might be using your favorite caching plugin for now, but you should at least consider testing WP Rocket to realize the ability of this plugin.
We internally use WP Rocket on clients’ sites and that helped us drastically improve their site performance.

#2. Introduction to W3 Total Cache
If you are looking for an easy to configure, user-friendly, and free caching plugin then W3 Total Cache is the right choice for you. This plugin has over 1 million WordPress installations to date. W3 Total Cache comes with a lot of features such as managing high web server performance, CDN configuration, Minification, Inline Js & CSS, and a lot more.
As we proceed through this article, you will know about the features of W3 Total Cache and the impact on optimizing your site performance.

WP Rocket vs W3 Total Cache: Which Plugin Does Better Caching Job?
In this section, we are comparing each feature of both plugins based on availability, user-friendliness, and efficiency. This way, you will know what you can achieve with both of these plugins and pick your preferred one.
Features of WP Rocket vs W3 Total Cache:
#1. Browser Caching: It will enable the storing of frequently accessed resources into the local memory of the user’s device. By enabling browser caching you are asking the browsers to store commonly used but rarely updated files into their local cache directory.
You don’t have much to do to active browser caching in WP Rocket. Activating the plugin will automatically enable it and then you can set the cache lifespan under the basic cache option.

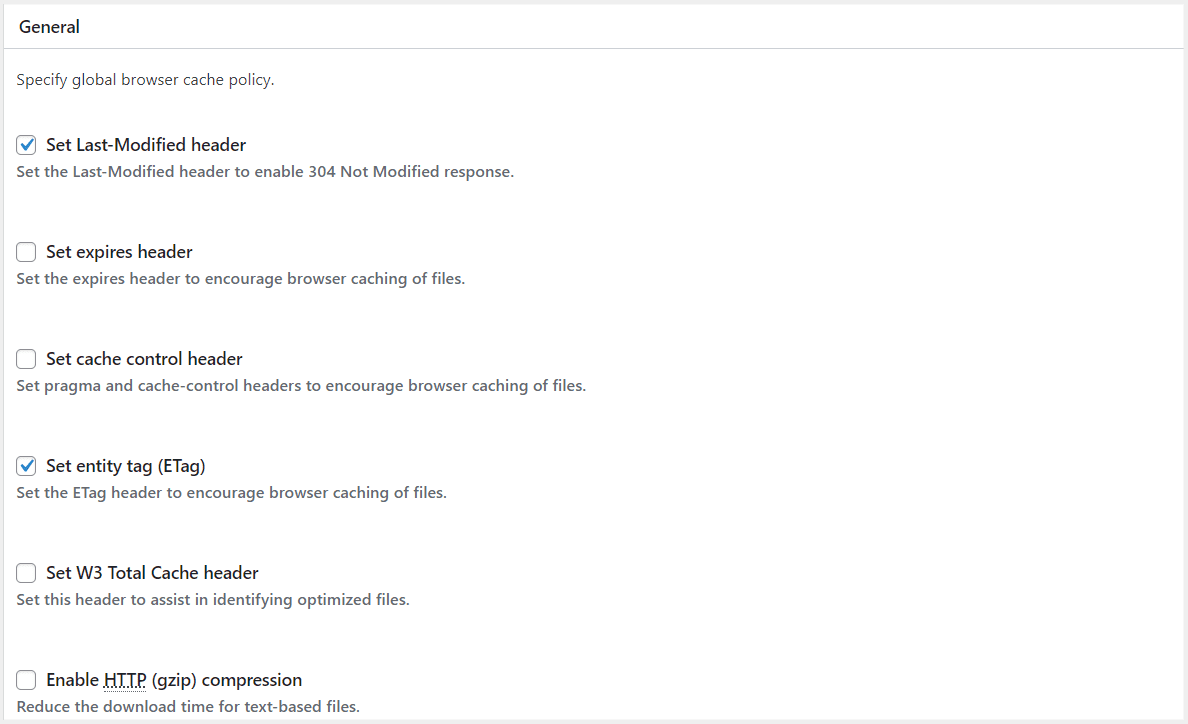
W3 Total Cache on the other hand gives you extended control over how you want to configure browser caching for your website. You can set general caching controls, caching for CSS & JavaScript files, HTML and XML files as well as media files.
The caching interface of W3 Total Cache looks like this.

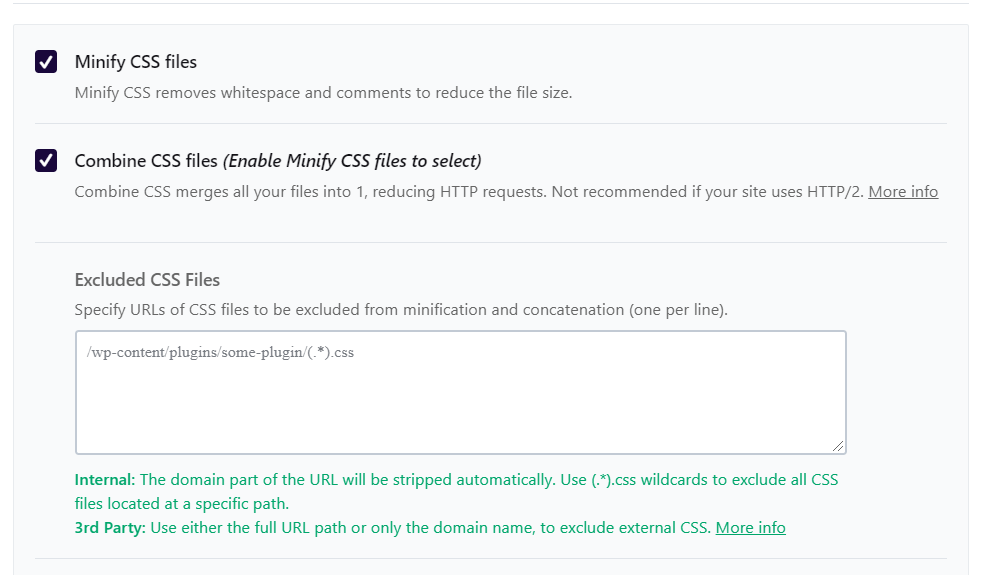
#2. Minification and Concatenation: With minification, you aim to remove unnecessary characters from the source code to lower page size. On WP Rocket, the minification configuration is simple. All you have to enable the minification and the plugin will do the rest of the job for you.
On WP Rocket the minification configuration is easier because you don’t have to find the best combination that works for your site.

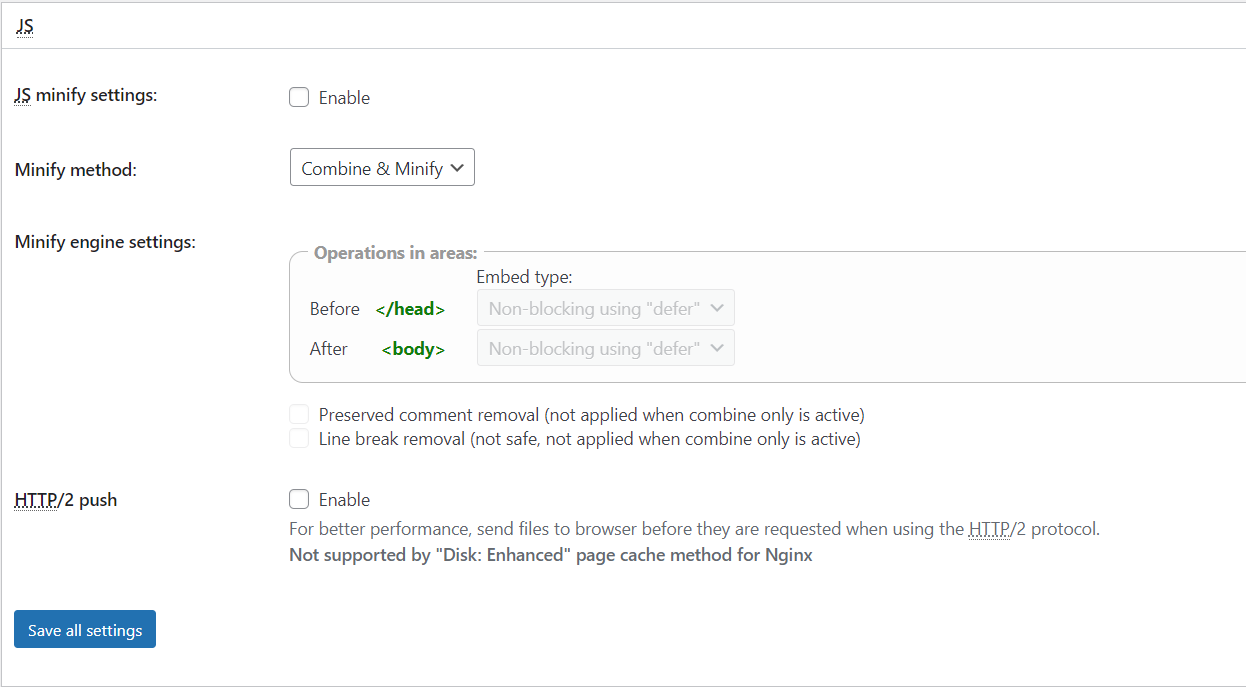
W3 Total Cache gives you separate minification control for HTML & XML, CSS and JavaScript files. Enabling and disabling of minification for each of these modules are independent. You can set minification methods, set the minification engine’s location, enable HTTP/2 push, etc.

#3. Database Optimization: Reducing database response time is important for improving site performance. Fast database response means your server is getting the required address of page resources quickly and that helps in improving overall page loading time.
WP Rocket has an inbuilt database optimization module. You can configure post-cleanup settings, comments cleanup, transients cleanup, and one-click database cleanup to reduce the overhead of the database table.

W3 Total Cache however only provides database object caching, you won’t be able to control database optimization. Additionally, you can install a plugin like WP-Optimize from the WordPress repository. With this plugin, you will be able to do all the jobs you can do with WP Rocket plus delete rows from the database table with safety.
#4. Image Optimization & Lazy Loading: To improve page performance you need to reduce image size as much as possible without sacrificing the quality of the image. Another important mechanism you can use to improve the page testing tool’s grade is by delaying the loading of an image only when visible.
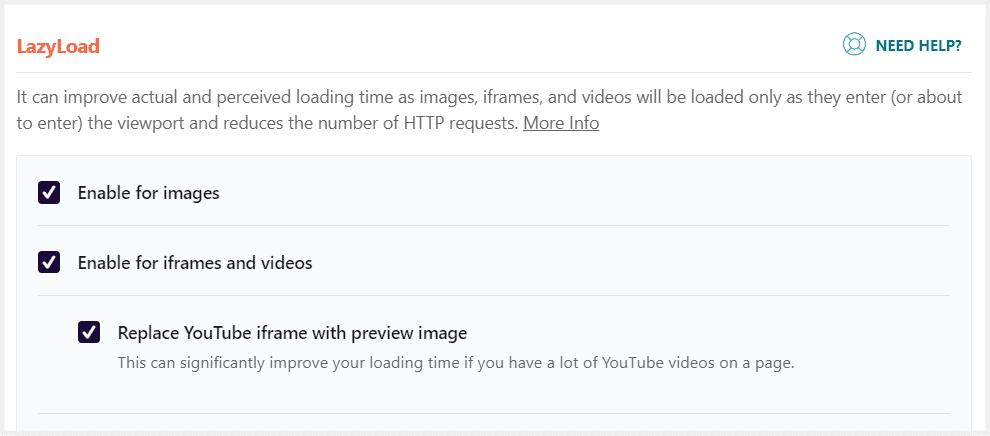
WP Rocket has an inbuilt feature to enable lazy loading for images. You don’t have to do anything manually, activating lazy loading will assign loading as “Lazy” tags in the site images. In case you want any image to be excluded then you can provide an image URL to exclude it from lazy loading.

As for image optimization, WP Rocket doesn’t have an integrated module; instead, you need to subscribe to imagify which is developed by the same company who created WP Rocket. Imagify will optimize all the images on your site, automatically. You can control the quality of the image delivery when it makes more sense.
W3 Total Cache has the option to defer image loading as well but it doesn’t come with a module to compress the images of your site. You will have to use another plugin for image optimization. You will have a couple of good plugins like Smush, EWWW Image Optimizer, etc.

#5. Google Font Optimization: Google fonts are easy to implement, look beautiful on screen but they have a huge impact on page performance. Google fonts are already optimized for delivery, but when you get the configuration wrong, your visitor might need to wait a bit to see them appearing, doesn’t look like a good idea for user impression.
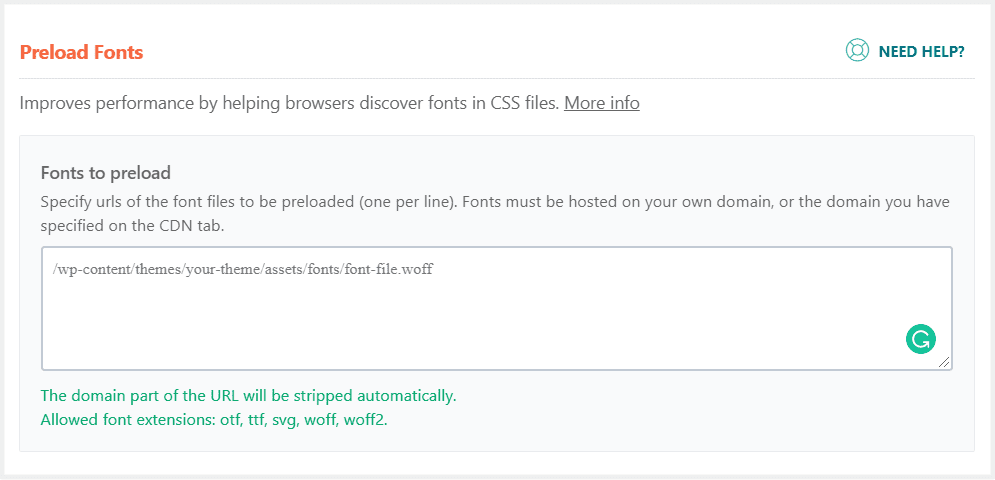
With WP Rocket installed, you can improve performance by helping browsers discover fonts in CSS files. You will need to find those fonts which need to be downloaded by the browser as the connection starts and thus the font displaying process will be smoother.
All you need to mention is the Google font (any font) URLs that you want to preload as a browser initiates a connection with your web server.

W3 Total Cache doesn’t have the option to remove or optimize Google fonts. Other plugins such as Asset clean up might do the job for you once you decide to integrate this plugin with W3 Total Cache.
#6. Defer Javascript Loading: It means trying to defer javascript execution until the page loads to help other parts of the page load faster. It is applied by changing the type and src attributes of <script > elements on the HTML page.
With WP Rocket deferring javascript loading is as simple as checking to defer javascript options and you are all set. Doing so if anything breaks or behaves abnormally on your site you can find those specific javascript and exclude them from applying the defer attribute.

In W3 Total Cache you get more control over how you intend to load the JavaScript files on your site. You can apply four different strategies to load minified JavaScript into your <head> and <body> section;
- Default (Blocking)
- Non-blocking (using JS)
- Non-blocking (using defer)
- Non-blocking (using asynchronous delivery)

This module of W3 Total Cache can be really useful when a lot of javascript gets executed once your page is being loaded. You can delay or asynchronously load javascript to improve site loading time as well as get the green light on the best practices.
#7. CDN Support: CDN doesn’t only improve the delivery speed of website resources, it prevents site crashes in the event of sudden traffic spikes. Applying CDN is a great idea because it reduces the server workload by distributing the bandwidth across multiple servers. Not only that, the nearest server station makes the browsing experience significantly smoother.
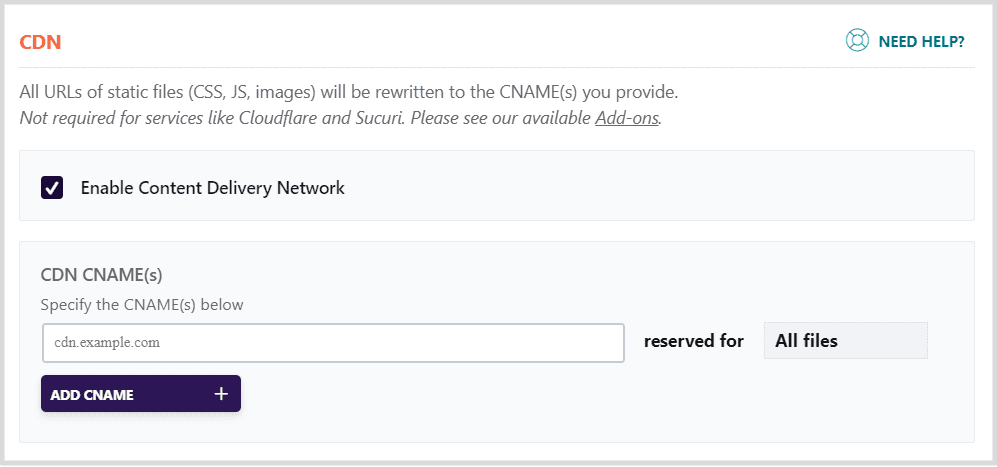
Both WP Rocket and W3 Total Cache come with the CDN configuration module and that only takes you to add the CNAME record from your preferred CDN service. On WP Rocket you serve specific files using CDN and exclude individual files whenever necessary.

W3 Total Cache provides greater control over the CDN settings. You can choose what kind of resources to be hosted with CDN which is something similar to WP Rocket, but the ability to custom resources such as minified javascript and CSS files is a great advantage. You will be able to add canonical HTTP headers to the asset files as well.
You can exclude all kinds of file types from being served through CDN, you can also exclude users’ roles, disable CDN on SSL active pages, and set cookieless domain with a single click.

Additional Features Comparison:
Apart from the features mentioned above, there are a couple more areas where we can compare these two caching plugins. You will find them below in the table.
| Feature | WP Rocket | W3 Total Cache |
|---|---|---|
| Gzip Compression | Yes | Yes |
| Cache Preloading | Yes | Yes |
| Cloudflare compatibility | Yes | Yes (No quick configuration) |
| Page Caching | Yes | Yes |
| Disable Emojis | Yes | Yes |
| Sitemap Preloading | Yes | No |
| DNS Prefetching | Yes | No |
| HTML & XML Minification | No | Yes |
| Database Caching | No | Yes |
| Object Caching | No | Yes |
| Lazy Load Google Map | No | Yes (Extension Required) |
| Remove Query String | Yes | Yes |
| Cache Group Control | No | Yes |
| E-commerce Friendly | Yes | Yes |
| Multisite Friendly | Yes | No |
| Multilingual Compatibility | Yes | No |
| AMP Support | Yes | Yes |
| SSL Support | No | Yes |
| Render Blocking Optimization | Yes | Yes |
| Server Performance Upgrade | No | Yes |
Now you can see in terms of features there are ups and downs for both plugins, but thanks to WordPress extension capability you can get the job done with other specific task plugins and bring a better version of your website performance with combined power.
That being said, let’s move on to the use case experience of these two plugins and try to figure out who gives you more flexibility but less stress while optimizing site performance.
User Experience – WP Rocket vs W3 Total Cache
In terms of user experience, W3 Total Cache is populated with lots of options to configure however they are organized under specific sections. If you are a beginner, it can be the best plugin given it’s available for free but it asks for an understanding of what’s going on behind the site’s background when you are applying those settings.
WP Rocket however is simple, has a clean interface, and easy to apply and test the settings because the modules are packed into single-click control. For example, when you enable the JavaScript minification, all you have to do is check the js minification checkbox, save the setting and that’s it. However, that reduces the flexibility of WP Rocket. You can enable minification but you can’t control where & how you want to serve those minified files.
Risk Factor – WP Rocket vs W3 Total Cache
Apparently, there is a low percentage of risk when using these caching plugins because even if you have broken something in your site (mostly layout), uninstalling the plugin should get your site back to its normal state, unless the plugin has added irrelevant codes into you .htaccess files or any other core files.
Apart from that, we still consider there might be a risk while configuring a caching plugin. If something is misconfigured and forces you to uninstall the plugin, well then where’s the benefit of having a caching plugin. In the end, for better performance, you will end up installing the same plugin once again.
In W3 Total Cache, I didn’t find any option to revert the settings automatically to their idle state rather you have to do it manually. WP Rocket has an inbuilt safe mode utility which you can find during the uninstall note. It’s a great module to fix your broken site’s layout and restart your configuration with more care.

Pricing Comparison – WP Rocket vs W3 Total Cache
WP Rocket is a premium plugin. That’s not good news if you are looking for a great caching plugin free of cost, but I must admit this plugin proves to provide value to the users and worth the money you pay for it.
On the other hand, W3 Total Cache is a freemium plugin where you will get most of the important features in the free version. For extended features such as CSS Render blocking, Full site delivery via CDN you need to go for the premium version.
Find the pricing plans for both plugin below:
WP Rocket is currently offering these 3 pricing plans:
- Single ($49, One year support for 1 website)
- Plus ($99, One year support for 3 websites)
- Infinite ($249, One year support for unlimited websites)
W3 Total Cache is generally free but has 1 plan to add extended features:
- Total Cache Pro ($99/year for a single site)
Support – WP Rocket vs W3 Total Cache
WP Rocket provides you all the documentation and video guides along with the plugin so that you can learn how to get the best out of this plugin and improve your site performance to the max level. Apart from that their support team is super active and ready to help you whenever you ask for any kind of help whether it be the plugin settings or anything related to it.
Support of W3 Total Cache is not as efficient as WP Rocket. You might have to look for configuration guides elsewhere or purchase their premium support for stuff like plugin configuration, CDN configuration, Hosting environment troubleshooting, etc. I have added a screenshot of their services below.

Performance Comparison – WP Rocket vs W3 Total Cache
Performance is not something predictable and we can’t declare which plugin performs better. From our internal experience, we can say it depends on the website structure and the resources it has to serve per request. WP Rocket brings out an immediate performance improvement with the sites that are built with optimized themes such as Astra, Generatepress, etc.
However, for sites built using page builders such as Elementor, WP Bakery, W3 Total Cache seems to have a better output than WP Rocket, which I believe is because of more control we have on the W3 Total Cache plugin. Again, this is only according to our internal tests and can vary on your side. The key is to find the best combination of settings on each site because there are no idle settings that work on every site.
Below you will find test outputs of a site hosted on Siteground and using the Generatepress theme. To increase the payload I had a long-form of content, media, and advertisement on the page and tested with both WP Rocket and W3 Total Cache to find out which works better.
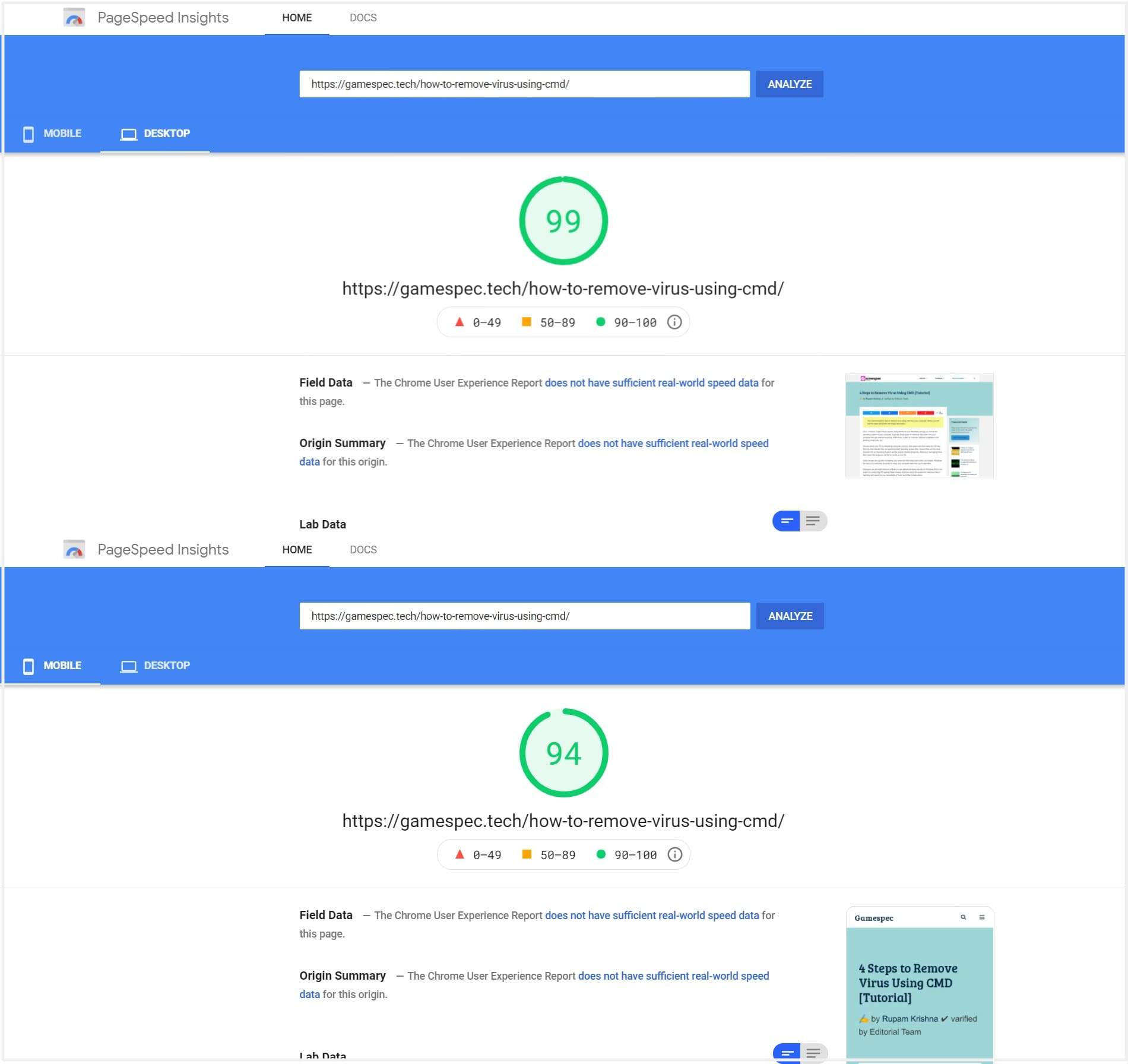
The test was performed on a page of gamespec.tech and I get the following output for both plugins.
Test result with WP Rocket:
- Page Speed Insight Score:
- 99 for desktop
- 94 for mobile

Test result with W3 Total Cache:
- Page Speed Insight Score
- 91 for desktop
- 83 for mobile

Final thoughts:
As we discussed in the article, if you’re a WordPress user, installing a cache plugin improves your site performance and load time. That being said, choosing one caching plugin between WP Rocket Vs W3 total cache is again, a tough decision.
The test case and feature explanation should help you find the right one for you. Whichever you choose, I can guarantee your site will significantly do better in terms of performance. If your budget doesn’t help to get WP Rocket, go for the W3 total cache, and if you’re someone who’s looking for quick setup and industry level support then choose WP Rocket instead.
So which one are you going for? Do you have experience with any other plugin that can match these two? Let us know your experience so far in the comment section below.



